Najaa
A B2B2C mobile application designed to provide those who suffer from pornography addiction access to recovery tools and support
Role: UX/UI Designer (Team of 5)
Timeline: 3 months
Tools: Figma, Slack, Google Drive

Overview
Najaa is a B2B2C mobile application designed to provide those who suffer from pornography addiction access to the tools needed for recovery. The platform offers courses, progress tracking, and a blocking feature to remove access to triggering content. Najaa also considered their users’ need for emotional support and included access to course mentors, therapists, and supportive friends and family.
Problem
How Can We Minimize Relapse Among Individuals Battling Pornography Addiction?
Recovering from addiction is a life-long challenge and those who suffer from pornography addiction often suffer in silence. Many recovering addicts refrain from seeking help due to discomfort in disclosing their condition, fearing judgment, or they have difficulty finding the resources needed for their recovery.
Solution
A Step-By-Step Recovery Plan and Support From Coaches and Mental Health Professionals.
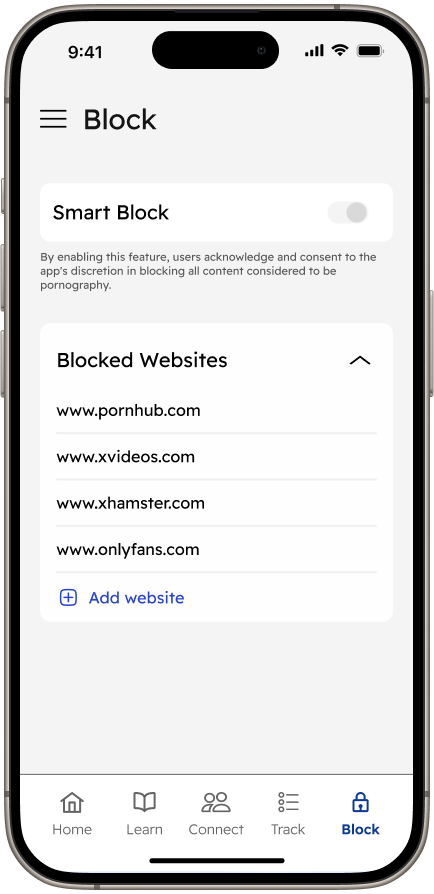
By providing mobile access to courses and a support system users can work on their recovery at anytime. Najaa includes access to classes, meditations, therapists, coaches, and a dedicated area for tracking and journaling progress. Users also have the option to block content and provide friends/family access to this feature to assist them in their recovery.






Kickoff
Najaa: A Different Approach to Addiction Recovery
My team and I began with discovery examining the materials provided by the client and discussing the project scope. The client emphasized that what sets Najaa apart is its balanced blend of recovery content and emotional and mental support. Following the review of Najaa’s style guide, brand platform, and project brief we crafted some client questions to gather additional information. Our findings were as follows:
- Najaa differentiates itself from competitors by taking a holistic approach to addiction recovery
- The client wanted to prioritize courses, emotional support, and blocking services
- Pornography addiction is a behavioral challenge that requires both prevention and support simultaneously
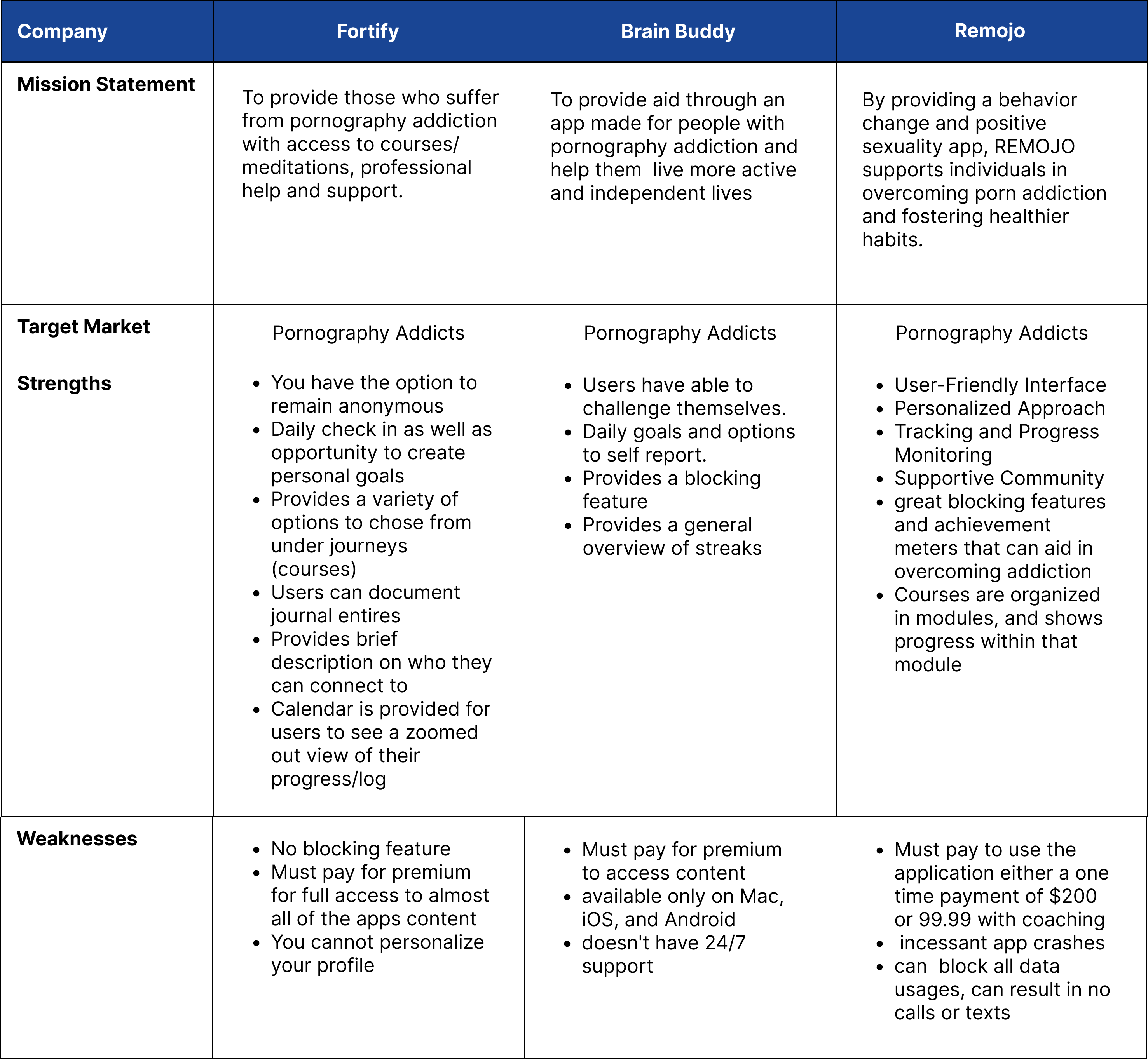
Competitive Analysis
Market Competition: Identifying Strengths and Weaknesses
I assisted my team in creating a chart to evaluate our competitive analysis findings. The client provided three mobile applications he regarded as Najaa’s primary competition: Fortify, Brain Buddy, and Remojo. This was the final analysis:
All competitors’ mobile applications provided tracking features for users to view past progress
All three applications were missing one of the following: Blocking, Daily Goals, Connect with Friend/Therapist/Coach
Two out of three applications provided a free version, but all required additional payment for access to all features
All applications included visual aids when viewing progress such as pie charts, line graphs, or histograms

User Flows
Wireframe Preparation: Keeping flows clear and concise for maximum efficiency
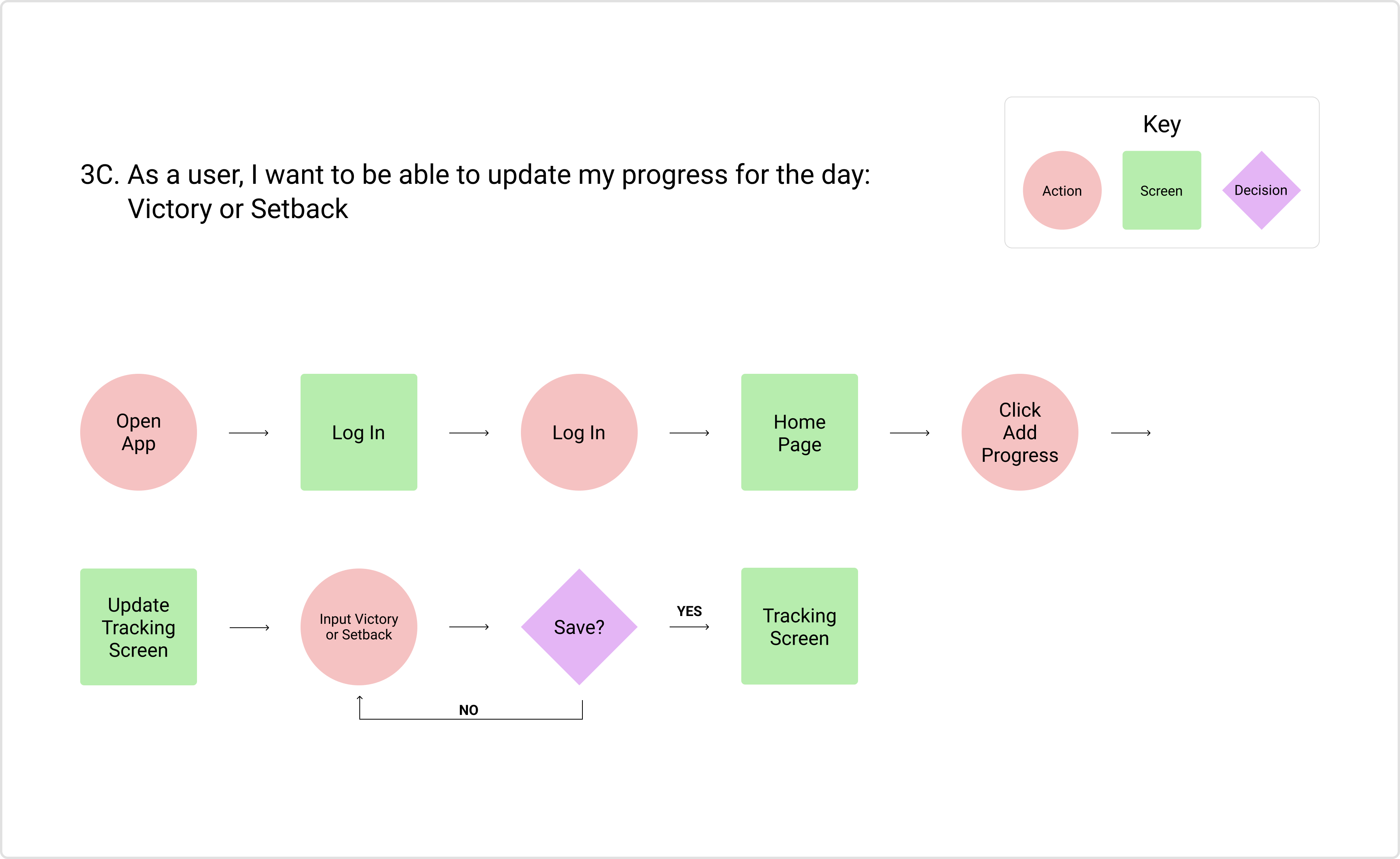
My team collaborated to create user flows for the client’s user stories to discern the number of screens needed for the foundation of the application. While designing the user flows, I focused on the client’s desire for simplicity, providing users with the most straightforward route to their desired destination.
3C: As a user, I want to be able to update my progress for the day Victory or Setback
3D: As a user, I want to be able to reach out to a coach or mentor

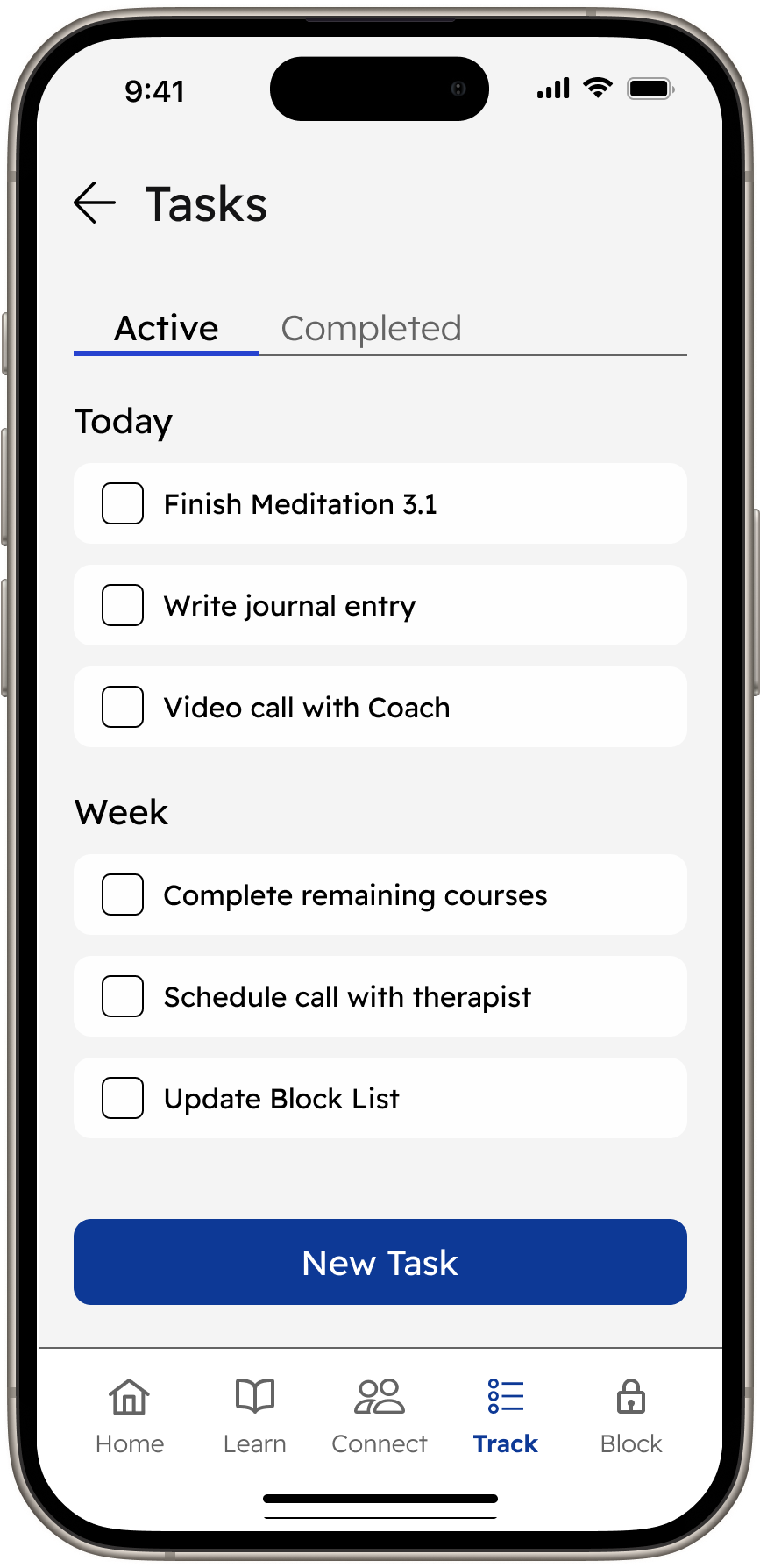
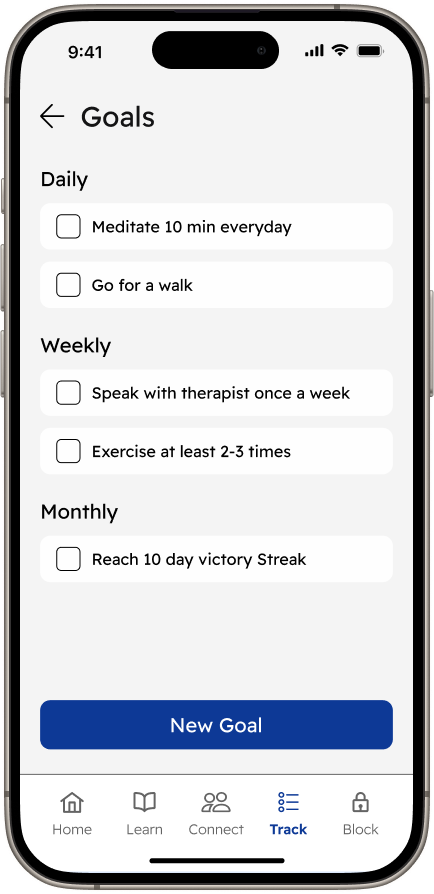
Wireframes
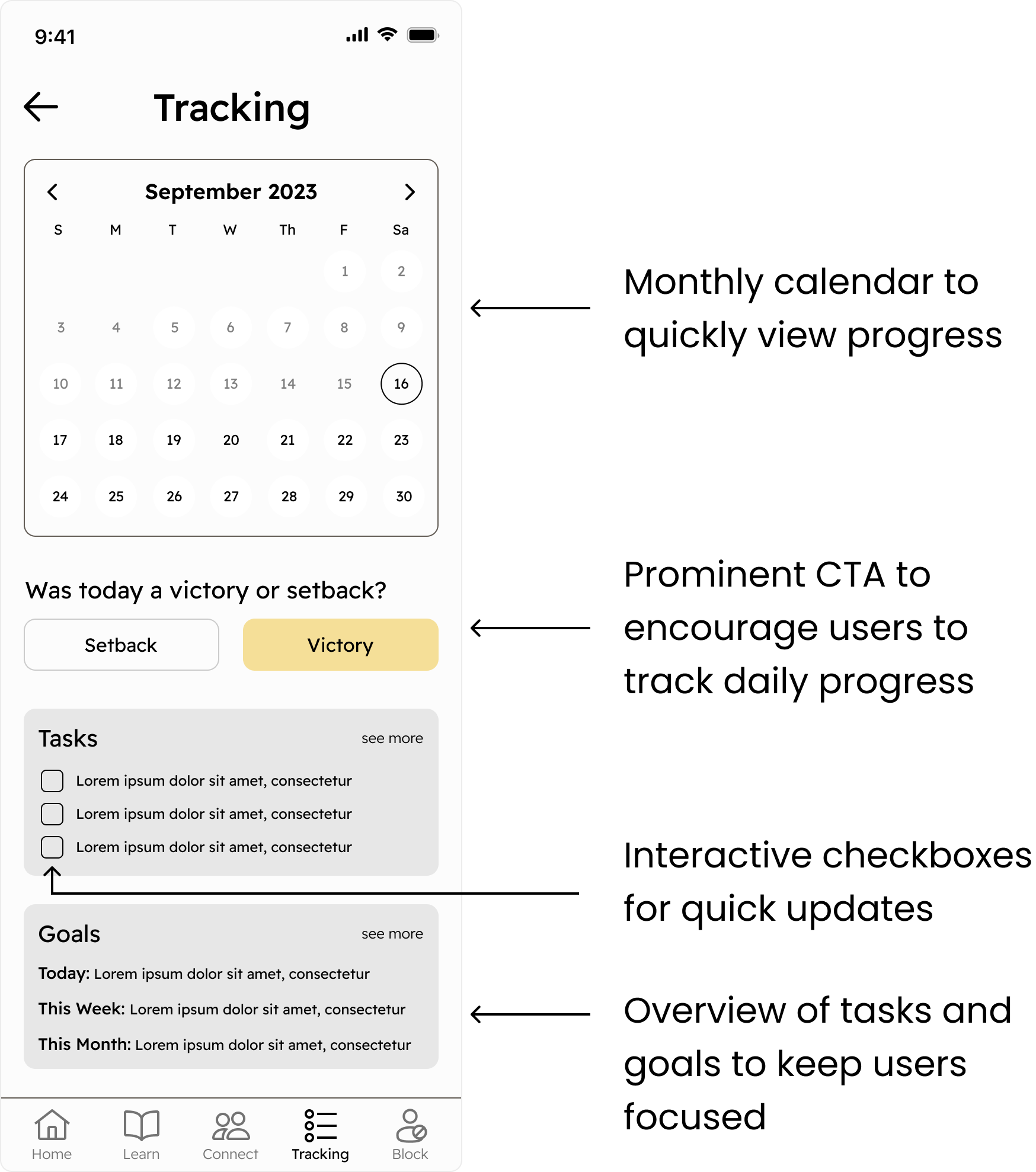
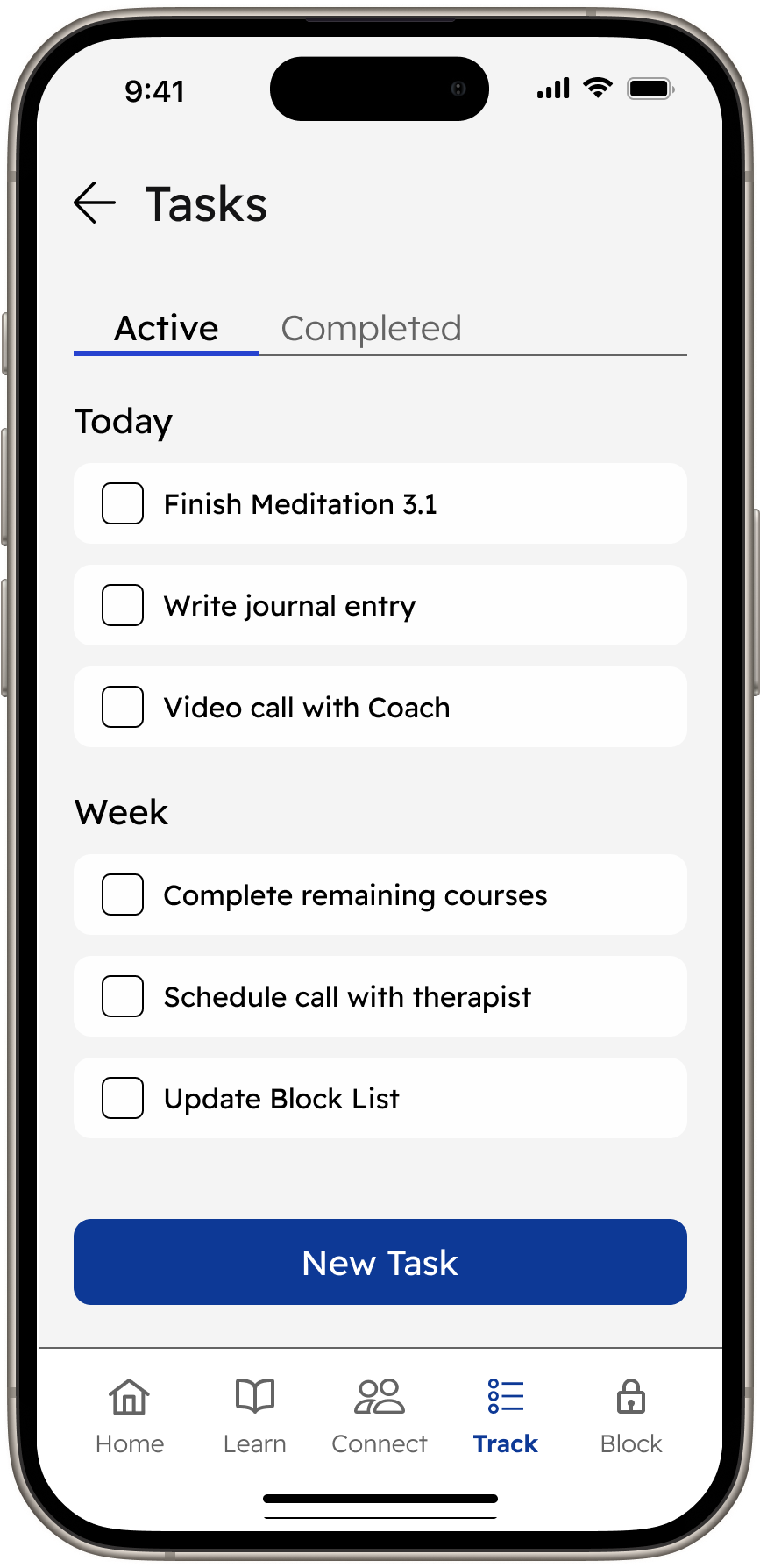
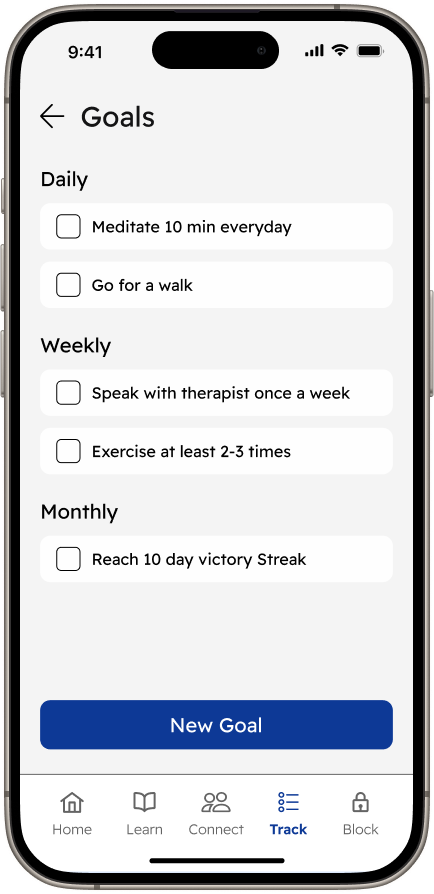
I was responsible for designing the Tracking screen and its modules. The goal was to encourage users to input as much information as possible without overwhelming them. To achieve this, I included a prominent CTA which upon choosing “Victory” or “Setback” triggered an optional pop-up where users could add details about their progress. The checkboxes also allow users to instantly update their progress without having to navigate to another screen. My team and I determined that the most important information to highlight on this screen was a summary of the user’s progress, tasks, and goals. The design is simple and clean keeping the users focused on the essentials.

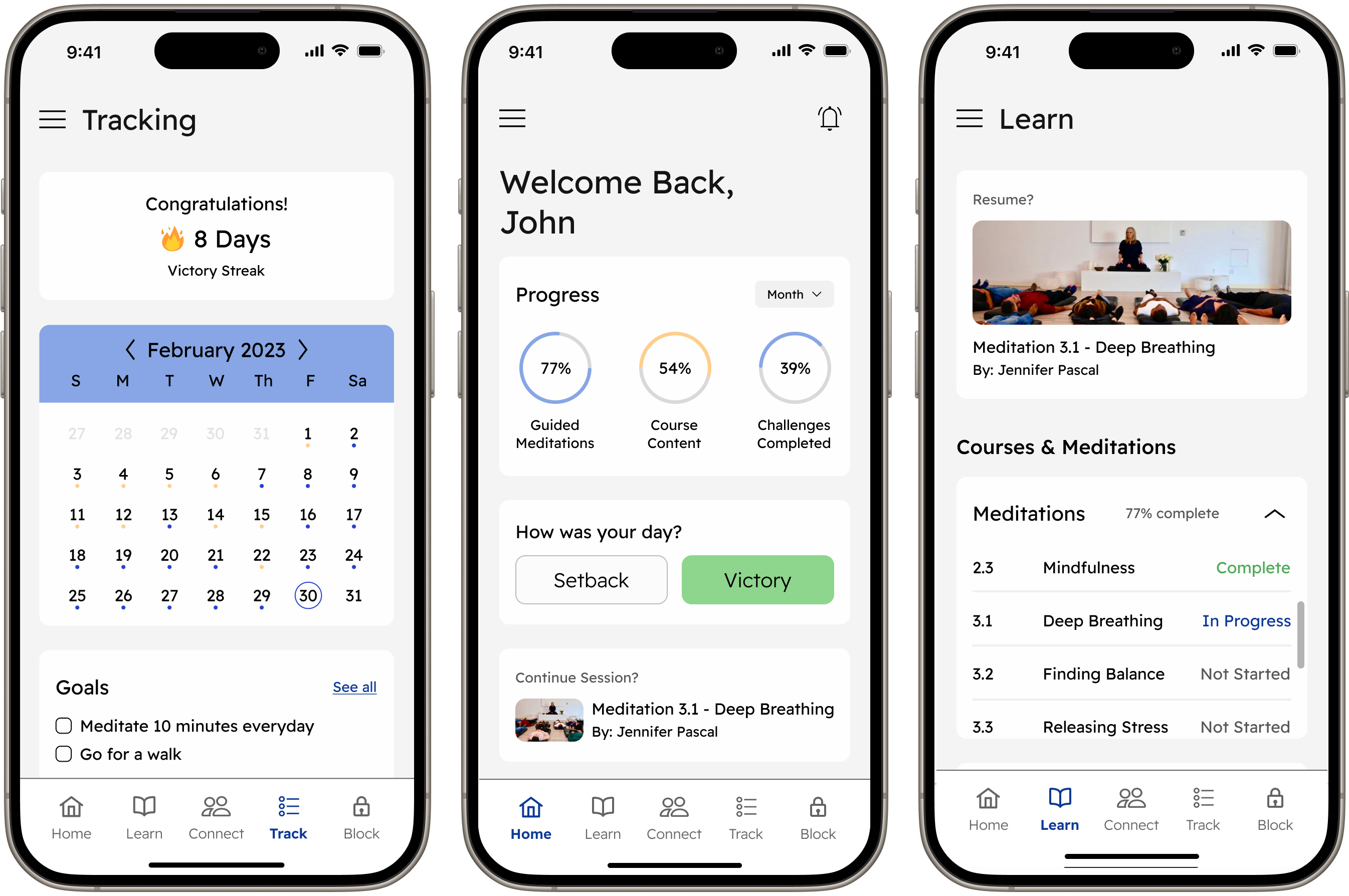
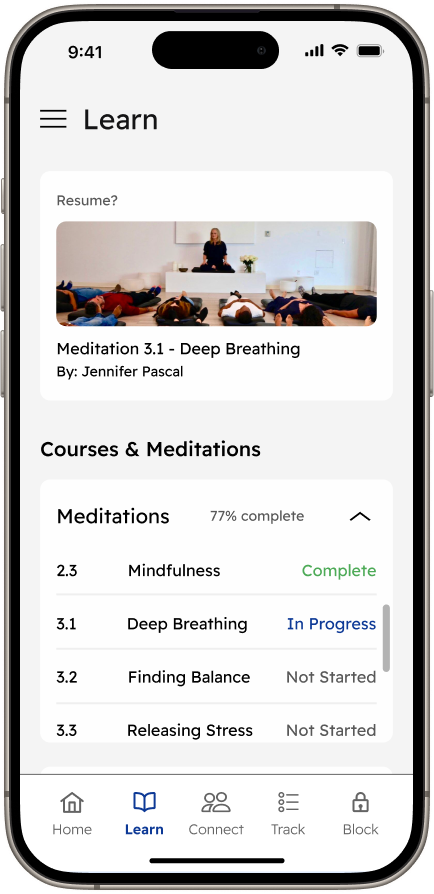
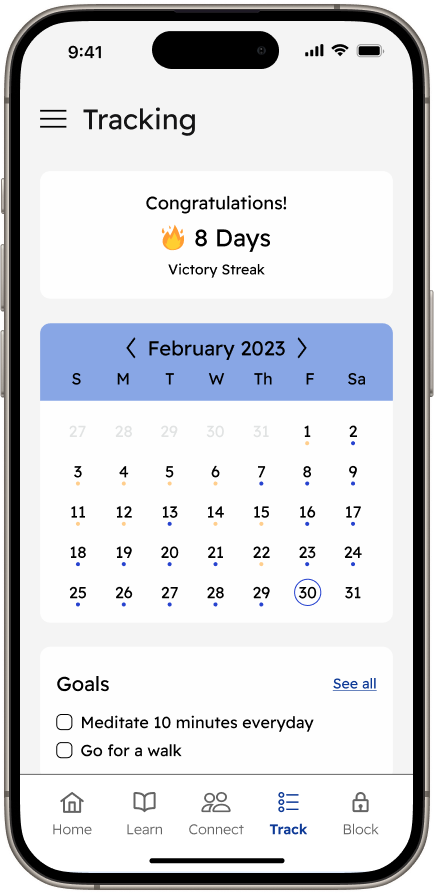
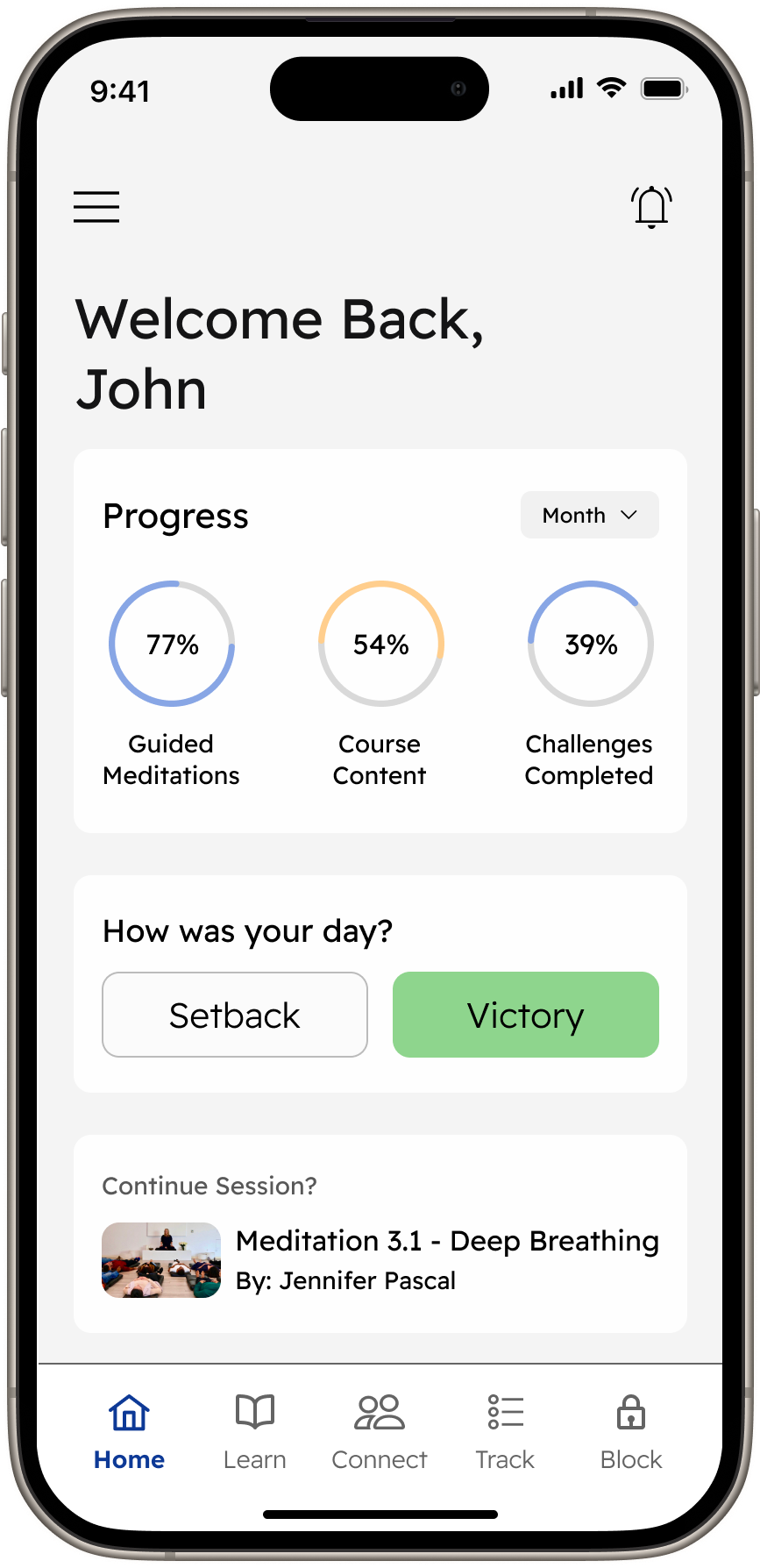
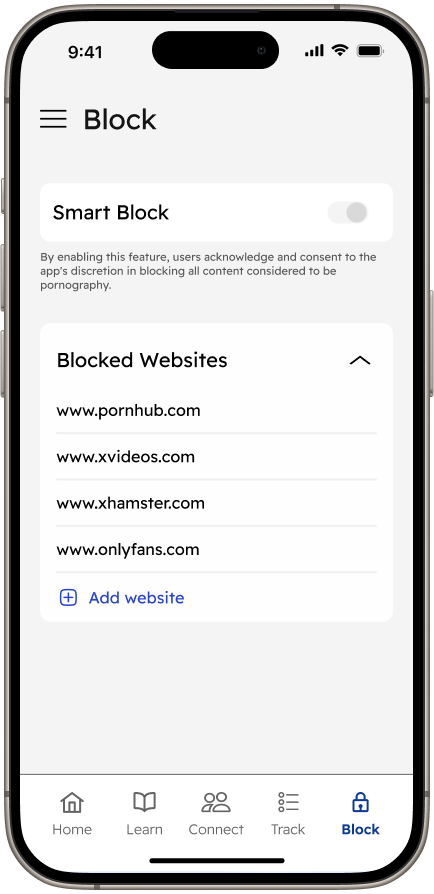
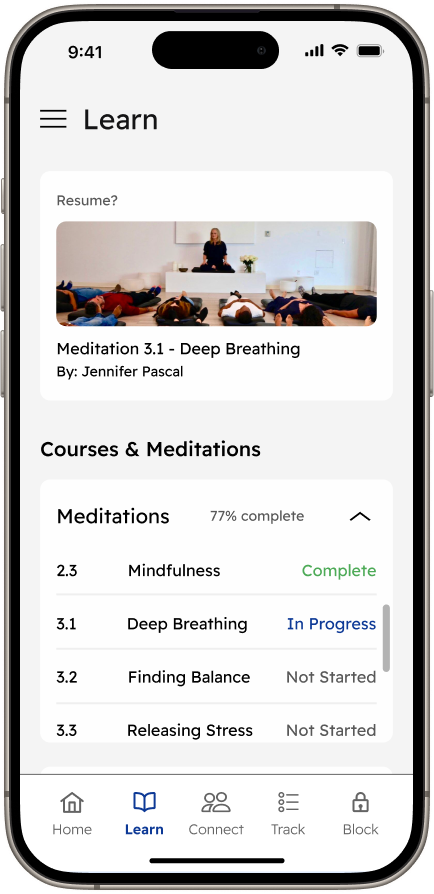
High - Fidelity Screens
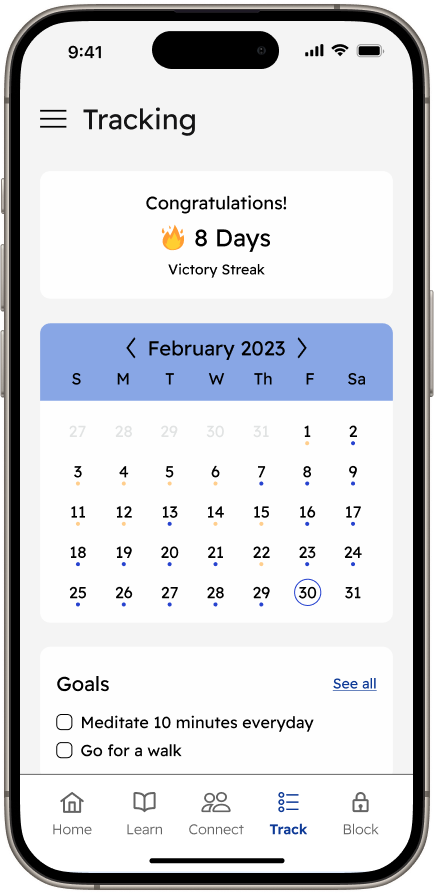
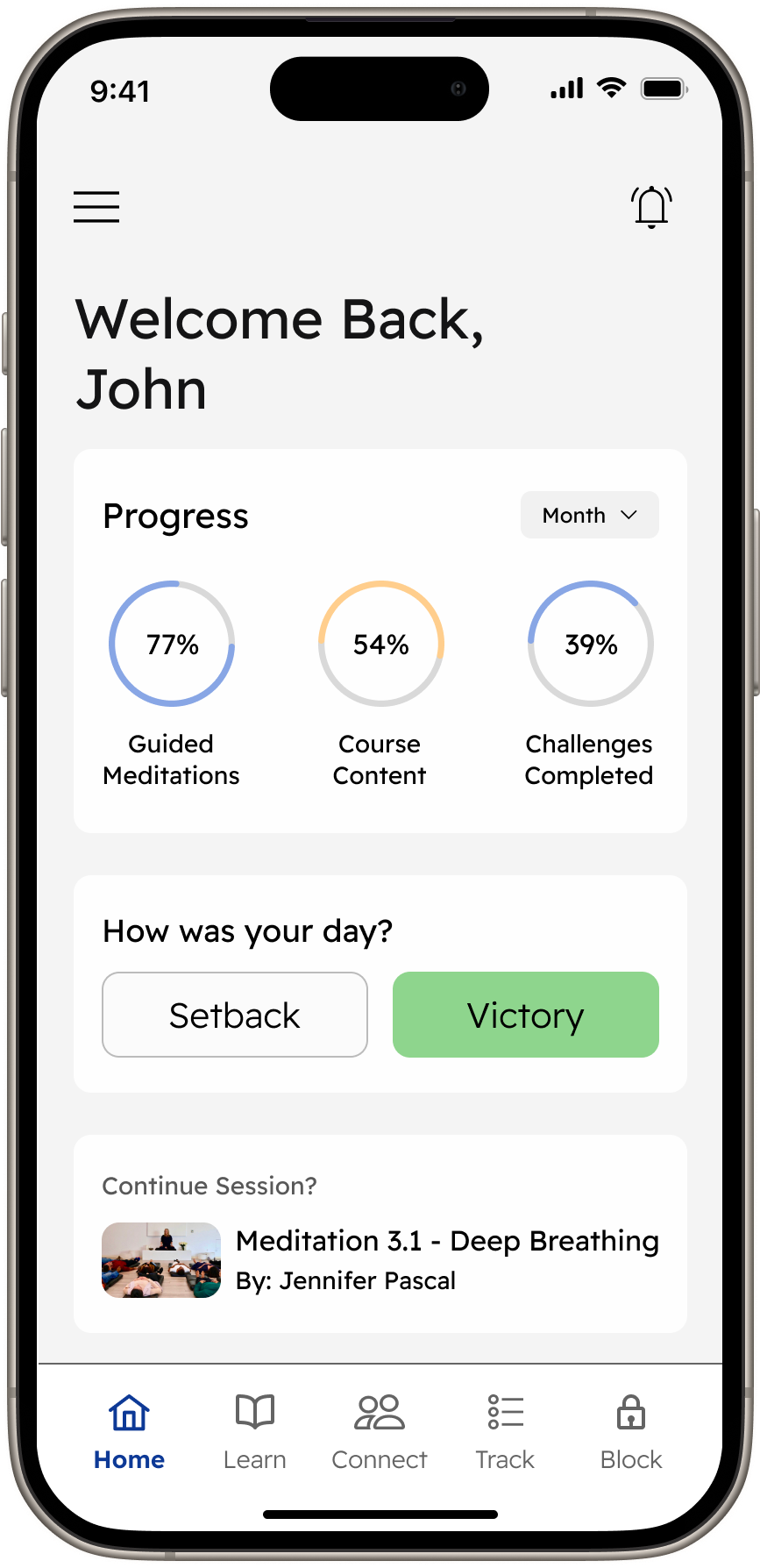
The Final Product
The creation of the high-fidelity screens was split between designers; my tasks included developing the Home and Tracking Screens. When designing the calendar, I added color to the previous dates to show recorded victories and setbacks and replaced the pie chart on the home screen with percentages to increase scannability. As a team, we collectively created components and updated the style guide to ensure consistency throughout all screens.






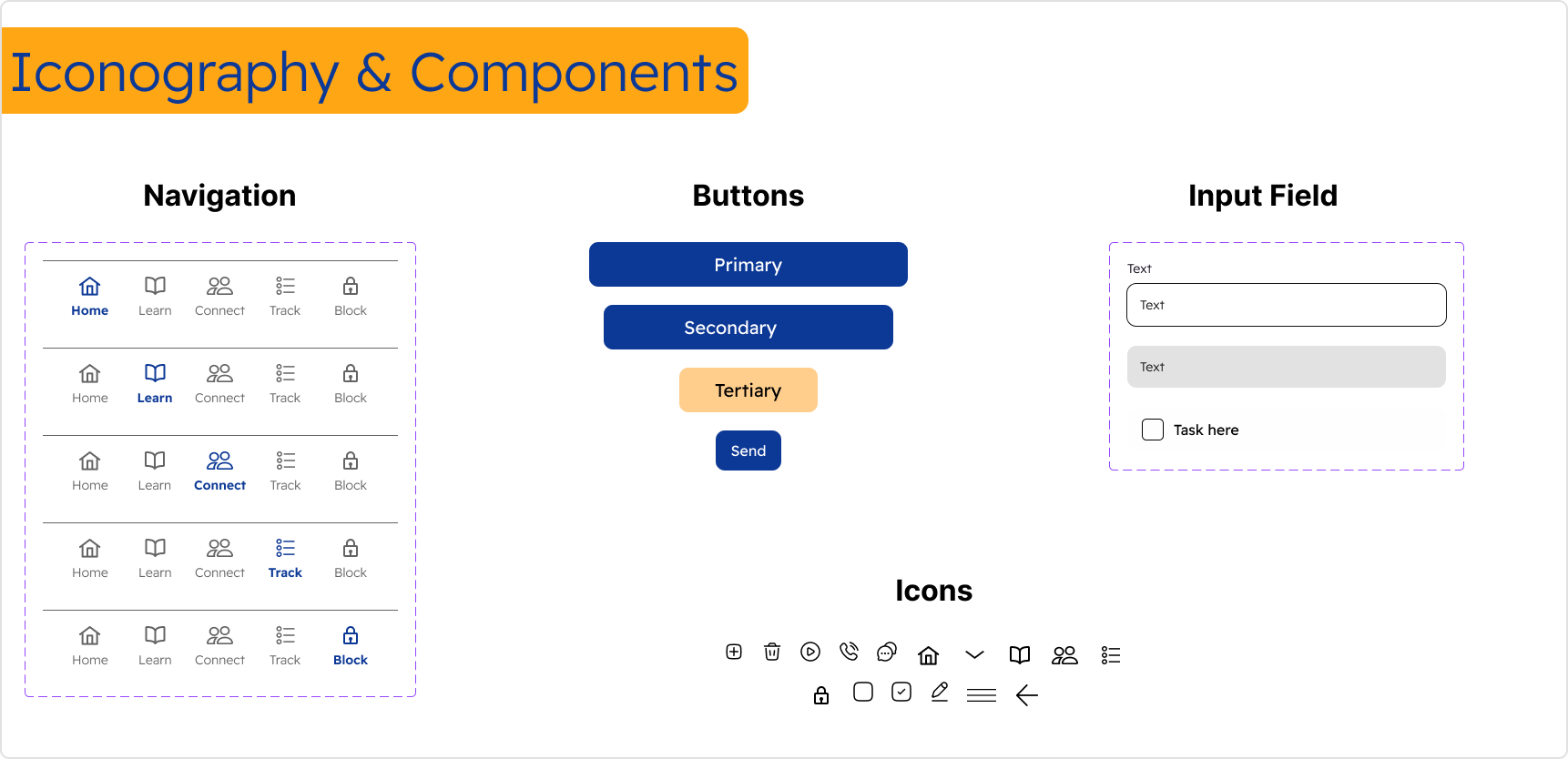
Style Guide
Implementing Updates and Refining Colorography for Enhanced UI
Our team updated Najaa’s original style guide by including additional iconography, components, and colors used in the final designs. The primary yellow was replaced with a muted version, and secondary and grey colors were added to enhance the visual hierarchy of the screens. Any iconography added aligned with the style guides’ existing visual elements.

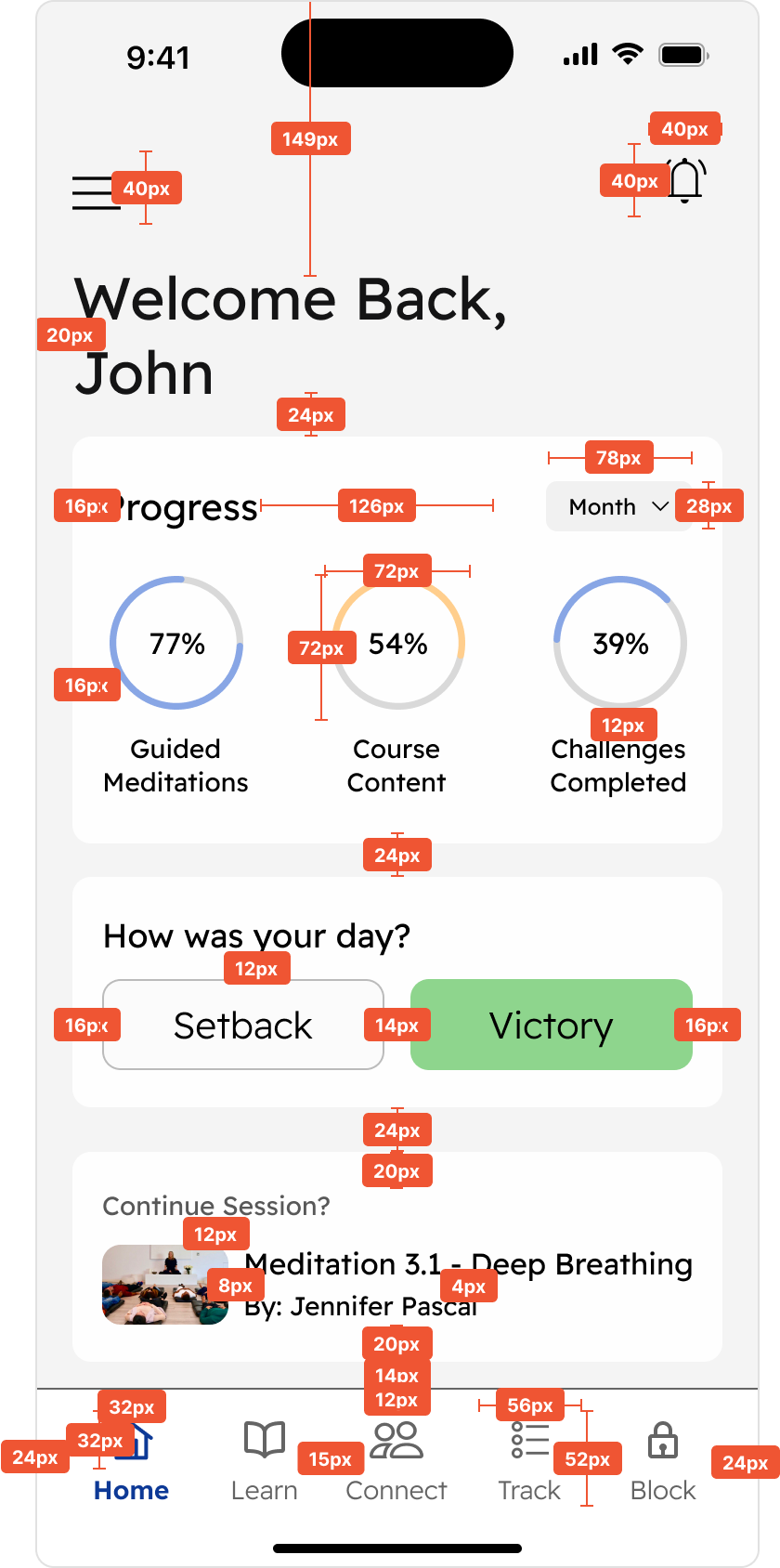
Developer Handoff
Measurements and Annotations
The developer handoff included measurements and annotations of all the high-fidelity screens. We created this file to communicate our design intentions and specifications to the developer to facilitate a seamless transition into Najaa’s developmental phase.

Reflection
Conclusion
Working on this project allowed me to improve my patience, discipline, and communication skills. Designing with individuals who reside in different time zones was a challenge. When scheduling meetings and hitting deadlines I had to hold myself and my team accountable for where we were succeeding and where we were not. Using my interpersonal skills was key to ensuring that the communication between myself and my co-designers was encouraging, supportive, direct, and easy to comprehend.
Throughout the process of creating the wireframes, we encountered several opportunities for improvement. Collaboration in resolving design challenges brought diverse viewpoints, which allowed us to explore different perspectives and iterate for the best possible outcome. While multiple redesigns of specific components or screens occurred, it enabled us to fine-tune our work and focus on delivering a well-rounded product. These experiences, though requiring additional effort, contributed to a more comprehensive and refined design, ultimately enhancing the final result.